目次
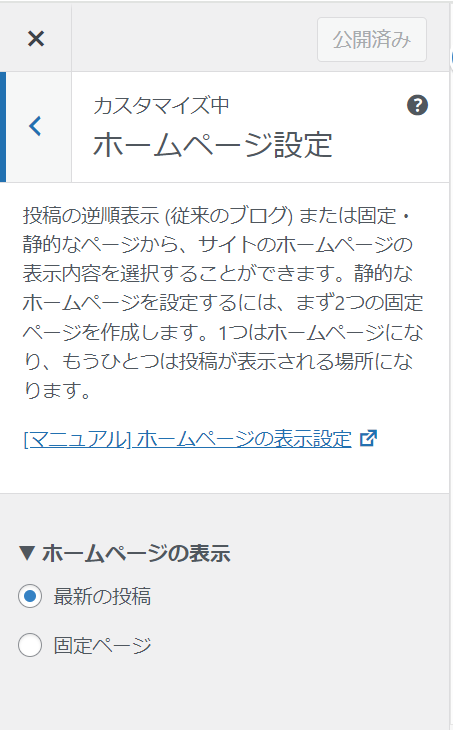
WordPressのサイトではホームページとなるページを2種類から選べます

- 最新の投稿
- 固定ページ
②の「固定ページ」では任意の固定ページをトップページとするため、固定ページ編集画面があり、編集画面下部にインラインでcssを追記することができます。
しかし①の「最新の投稿」ではその固定ページ編集画面がなく、編集画面下部のインラインでcssを追記する場所もありません。
本記事ではホームページが最新の投稿に設定されている場合にトップページだけにcssを適用させる方法をご紹介します。
functions.phpに追記する
管理画面→外観→テーマファイルエディタ→functions.phpに以下の内容を追記します。
/**
* トップページのCSSをインラインで追加
*/
function custom_inline_style() {
if( is_home() ) {
wp_register_style( 'style' , false );
wp_enqueue_style( 'style' );
//追加するCSS
$css = ".header{
border-bottom:none!important;}
.contents{
padding-top:3em!important;
padding-bottom:3em!important;}
";
wp_add_inline_style( 'style', $css );
}
}
add_action( 'wp_enqueue_scripts', 'custom_inline_style' );//追加するCSS
$css = ".header{
border-bottom:none!important;}
.contents{
padding-top:3em!important;
padding-bottom:3em!important;}
";この部分に追記したいcssを記載すれば、「最新の投稿」をホームページとして設定している場合にホームページにのみインラインでcssを追記できます。

